ロリポップでワードプレスをボタン1つで簡単にインストールする方法 |レンタルサーバー契約
2018/01/16
![]()
独自ドメインでワードプレスを始める場合、レンタルサーバー契約後にそのサーバーにワードプレスをインストールして使うというのが一般的だと思います。前回の記事「WordPressには2つのタイプがあるの? どっちを使うのがいいの?」で「WordPress.org」サイトからWordPressパッケージソフトをダウンロードして、それをサーバーにアップロードして使うというという内容を少し説明しましたが、もっと簡単にワードプレスをインストールする方法があります。
価格帯などから見て初心者が使いやすいと感じるのは「ロリポップサーバー」ではないでしょうか? 月額250円から利用できるライトプランは良心的な価格で魅力的かも知れません。無料お試し期間もあるためチャレンジするにはもってこいですね。今回はそんなお得な「ロリポップ」サーバーにワードプレスをインストールする手順をご紹介したいと思います。
レンタルサーバーの「無料お試し期間」を利用して、ワードプレスをインストールしてみましょう! 【 ロリポップ 】
独自ドメインとか、レンタルサーバーとか馴染みのない言葉が出て来ていますが、とりあえずどんなものか体験してみましょう!お試し期間をフル利用して実際にサーバーにワードプレス本体をインストールしてみましょう!
ロリポップのトップページへアクセスします
WordPressを使うならロリポップ!
簡単インストール完備で楽々スタート!
![]()
![]()
ロリポップトップページから「まずは無料の10日間ではじめよう」のボタンをクリックします。

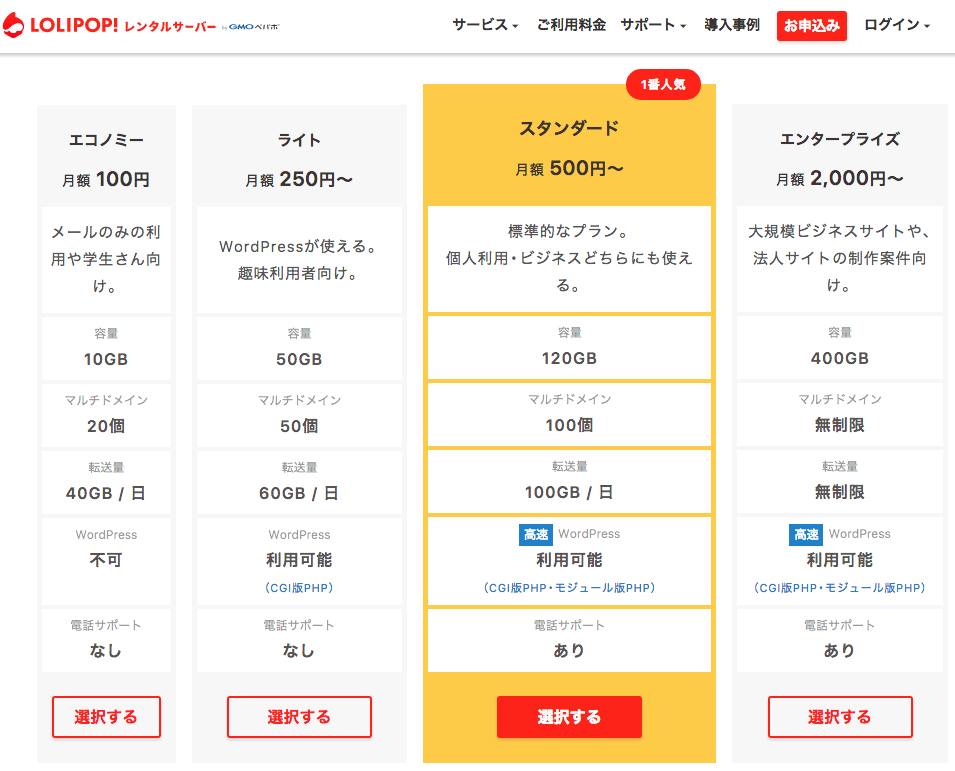
サーバープランを選択する
お申し込みフォームのページに移動します。
ここでは契約するサーバーのプランが提示されます。この中から契約したいプランを選びます。月額100円から利用できるエコノミープランもありますが、エコノミーではワードプレスは使用できませんので、オススメのスタンダードプランを選択してみましょう。

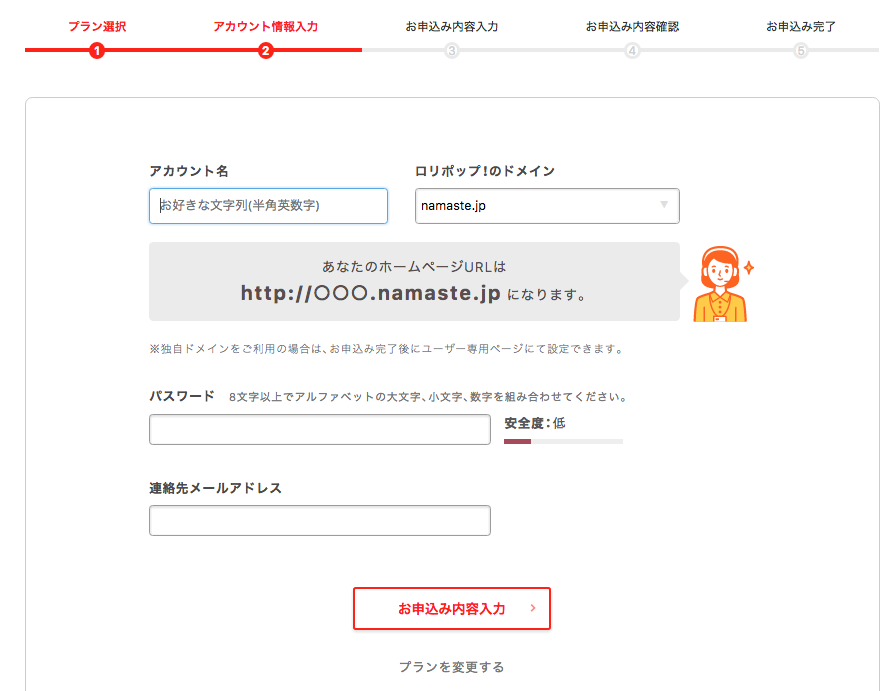
アカウント情報を入力する
次に「アカウント情報入力」ページが表示されますので「アカウント名」「パスワード」を入力します。この「アカウント名」「パスワード」は自分で決められます。
例えば、今回は下記のようなアカウント名とドメイン名を設定することにしたいと思います。
【ロリポップ:のドメイン】 pupu.jp

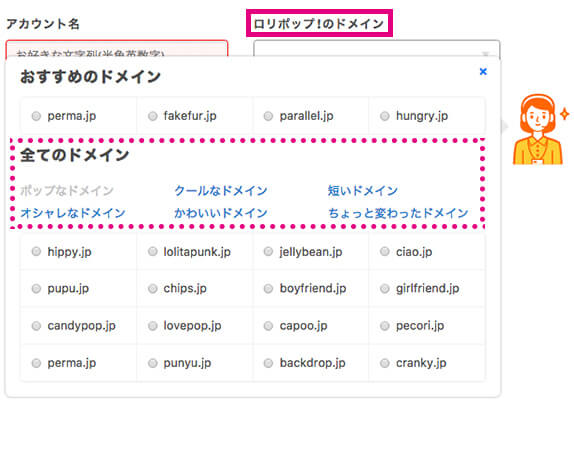
「ロリポップ:のドメイン」という欄をクリックすると「おすすめのドメイン」というドロップダウンリストが表示されます。通常はこの中から適当なものを選択するのですが、今回は例題として「pupu.jp」を選択します。
② 入力した「アカウント名」 lolipop-test
ロリポップサーバーへのログインする時には先ほど設定した①、②の情報が必要となりますので忘れないようにメモしておきましょう。その他「パスワード」と「連絡先メールアドレス」など全てのアカウント情報の入力が終了したら「お申込み内容入力」ボタンをクリックします。
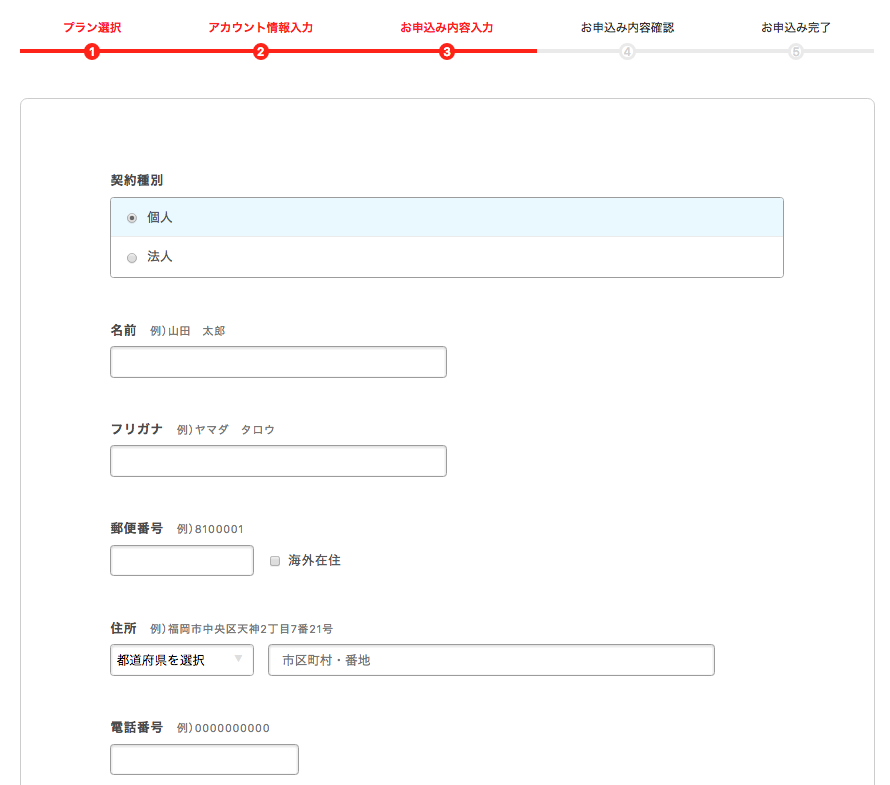
お申込み内容を入力する
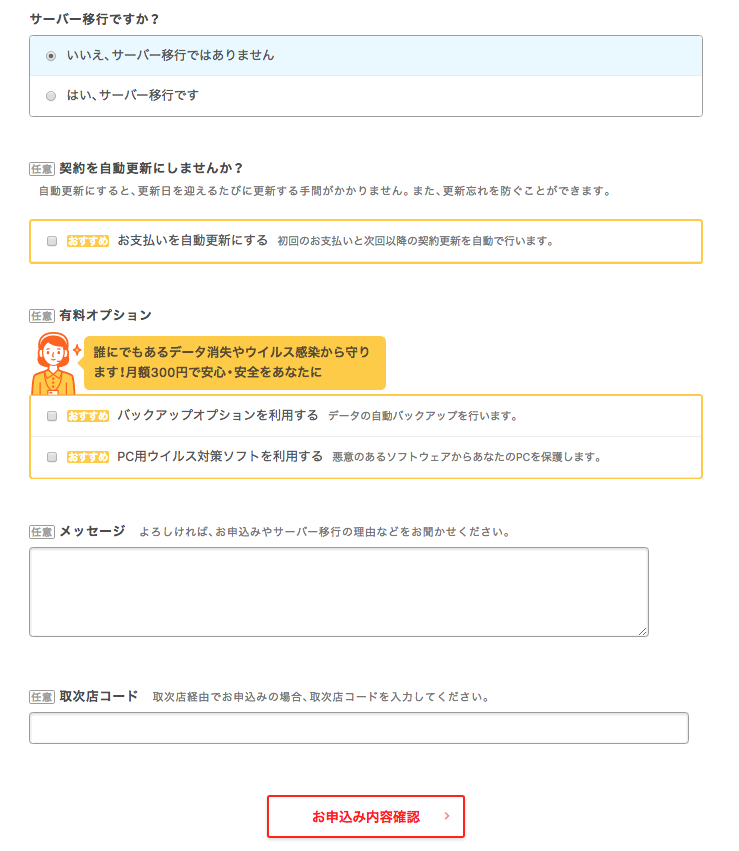
アカウント情報入力が終了すると続いて「お申込み内容」を入力画面が表示されます。契約者情報は法人以外で運用する方は「個人」を選択します。

「サーバー移行ですか?」の欄は初めて契約される方は「いいえ、サーバー行こうではありません。」をチェックして下さい。それ以降のバックアップなどのオプションは必要であれば後から機能追加も可能ですので、ここで選択する必要はありません。「お申込み内容確認」ボタンをクリックします。

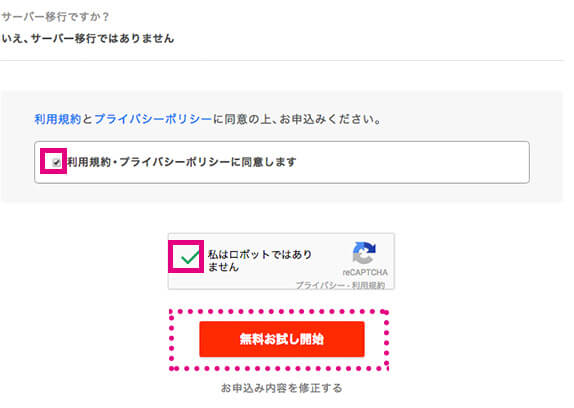
利用規約とプライバシーポリシーに同意する
次のページで ” 利用規約とプライバシーポリシーに同意の上、お申込み下さい。”と表示されますので、図のようにチェックを入れたら、その下に表示される「私はロボットではありません」にもチェックを入れて「無料お試し開始」ボタンをクリックします。
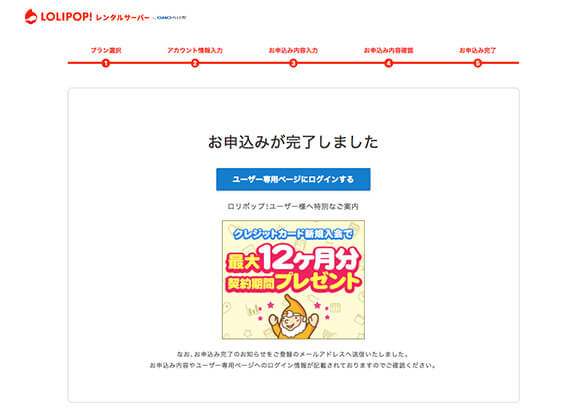
お疲れ様でした。これで無料お試しの申込みが完了しました!

ロリポップサーバーの無料お試しの申込みが完了したら、今度はワードプレスのインストールを行うためにロリポップサーバーの各種設定を行う専用ページにログインします。「ユーザー専用ページにログインする」ボタンをクリックします。
WordPressをインストールする
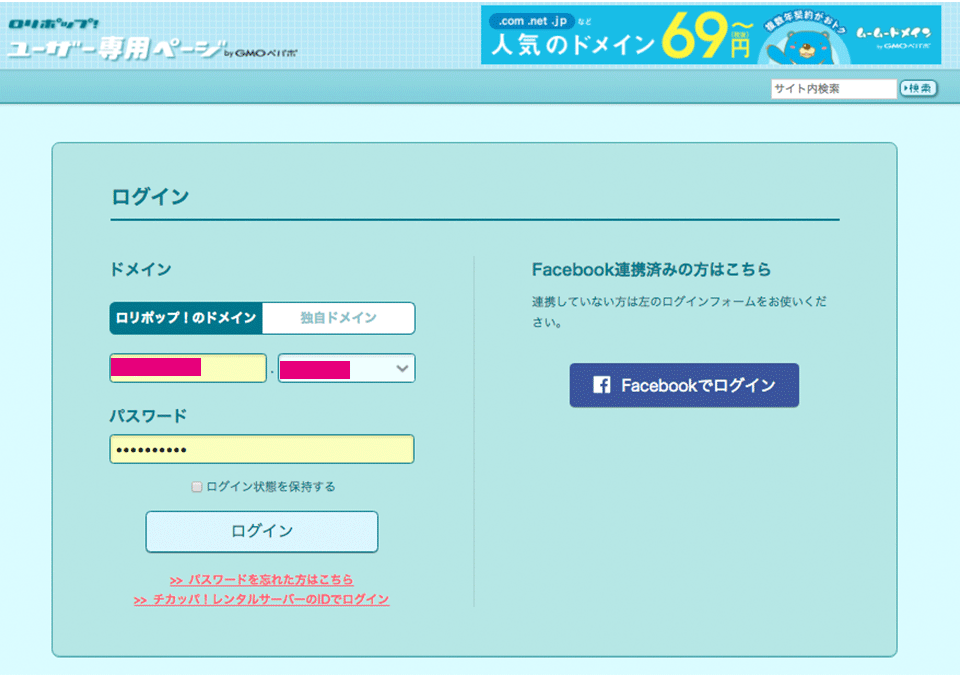
「ユーザー専用ページ」にログインしたら、ドメインの設定を行います。ここで設定するドメインはロリポップサーバーを使用するためのアカウントのようなものだと考えると分かりやすいと思います。
ここで設定したアカウント名が契約サーバーと認識されることとなり、その場所にワードプレス本体やデータなどを保存していくというイメージでしょうか。最初に設定するアカウント名とドメイン名は後から変更ができないようですので、自身で管理しやすい、分かりやすい名称をつけておきましょう。
「ロリポップ!のドメイン」が選択された状態で「アカウント名」+「ドメイン名」を入力します。先ほどの例でいうと 「lolipop-test.pupu.jp」となります。入力が終わったら「ログイン」ボタンをクリックします。
● 下記は入力例です。
【アカウント名】 lolipop-test
【ロリポップ:のドメイン】 pupu.jp

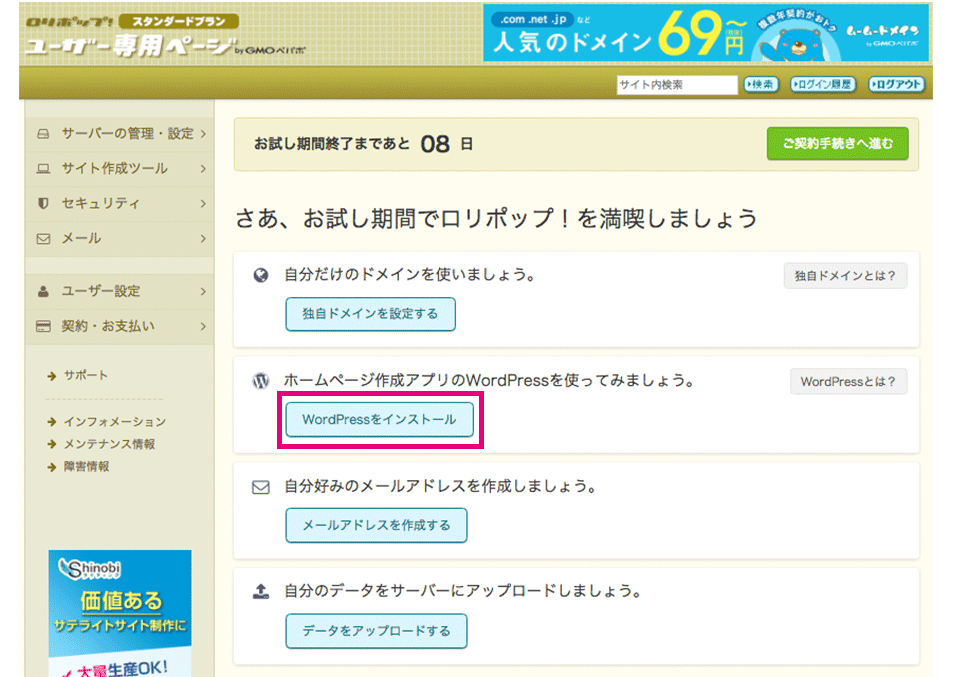
ユーザー専用ページ内の「WordPressをインストール」のボタンをクリックします。

ボタン1つで簡単設置。WordPress簡単インストール
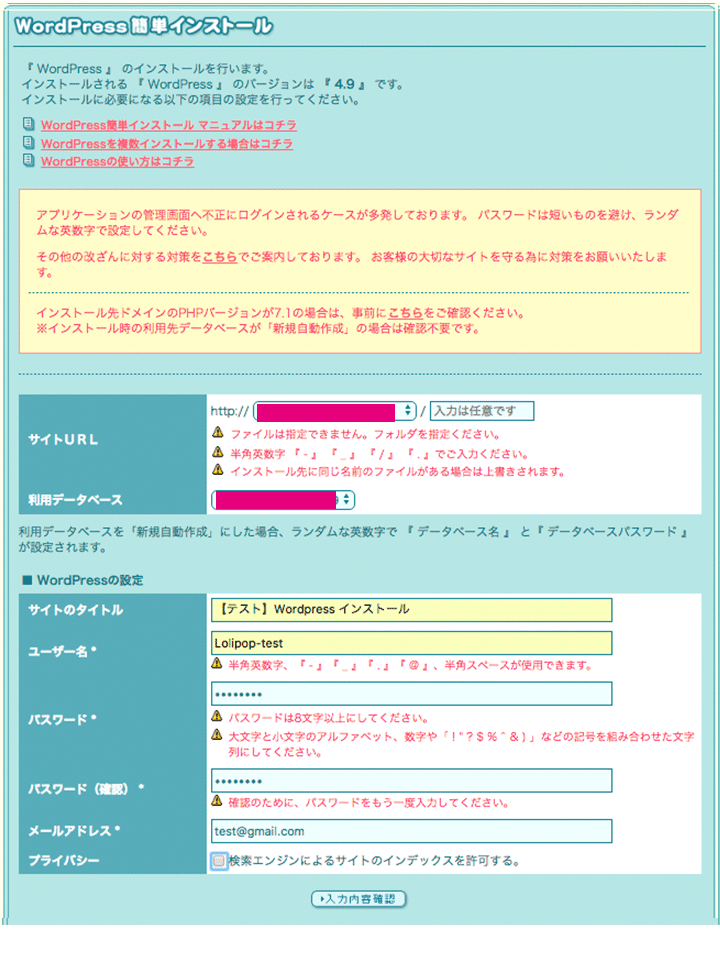
「WordPress簡単インストール」ページが表示されます。
サイトURLには先ほど「アカウント名」+「ドメイン名」で設定したものが表示されているはずです。(例 「lolipop-test.pupu.jp」)利用データベースの欄は、ロリポップサーバー側で自動的に割り当てられるため表示されたそのままの状態にしておきます。
 ■ WordPressの設定欄にそれぞれ「サイトのタイトル」「ユーザー名」「パスワード」「メールアドレス」を入力します。
■ WordPressの設定欄にそれぞれ「サイトのタイトル」「ユーザー名」「パスワード」「メールアドレス」を入力します。
【サイトのタイトル】 【テスト】Wordpress インストール
【ユーザー名】 lolipop-test
【パスワード】 testtest
プライバシーの「検索エンジンによるサイトのインデックスを許可する。」のチェックはインストールの段階では外しておいて下さい。こちらは記事などのブログコンテンツをある程度作成し、ブログが公開できる状態になった時に設定することをオススメします。ワードプレス内でその設定もできますのでインストール時には外しておきましょう。
全ての情報の入力が終了したら「入力内容確認」ボタンをクリックします。

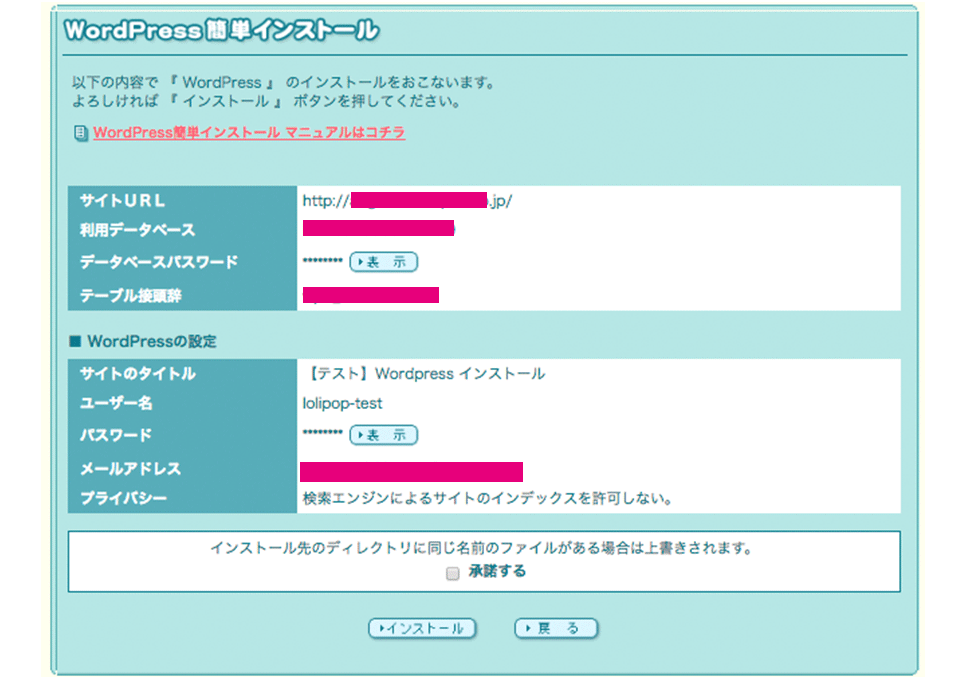
入力内容に間違いがないか、最後に確認します。
「データーベースパスワード」はデフォルトでは表示が「*******」と非表示になっていますが隣にある「表示」ボタンをクリックすると、英数字を組み合わせたパスワードが確認できます。こちらの設定値はメモしておきましょう。
また「テーブル接頭辞」にも自動的に英数字が表示されていると思います。例えばですが「wp_01」や「wp-2」のようなものです。今回は自動的に割り当てられているものをそのまま使用します。ただし、こちらも設定値をメモしておきましょう。
入力に間違いがないようでしたら「承諾する」にチェックを入れて「インストール」のボタンをクリックします。

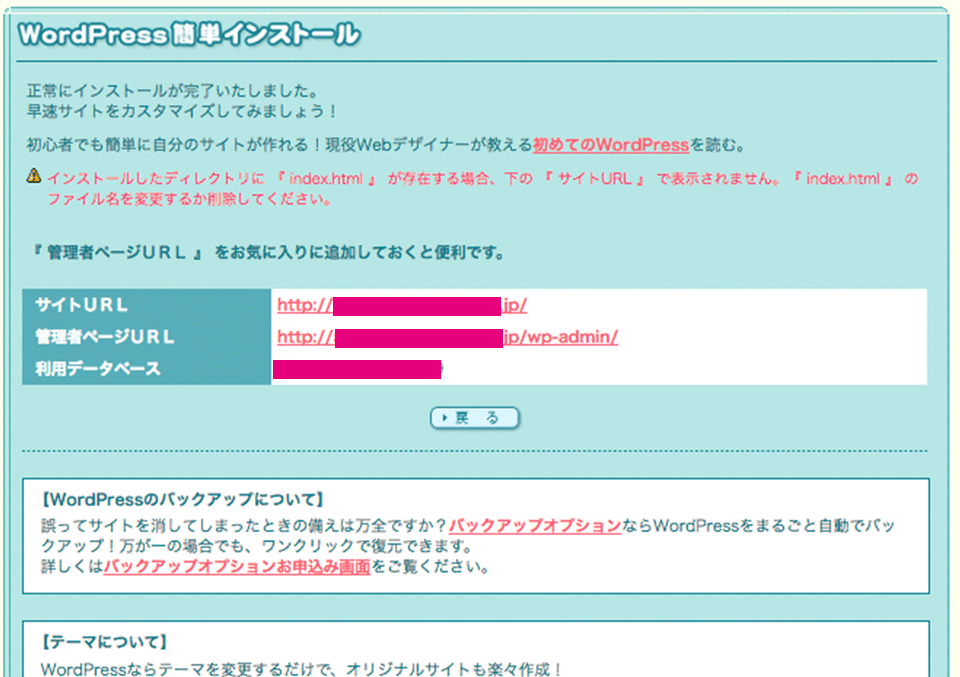
「正常にインストールが完了いたしました。」と表示されたらワードプレスのインストールは完了となります。
だったこれだけ!これでワードプレスがインストールされました!
ワードプレスが正常にインストールできたか、管理画面にログインして確認してみましょう。
ワードプレス管理者画面にログインする
記事を投稿したり、テンプレートをカスタマイズしたりするにはワードプレスの管理画面にログインして行います。画面に表示されている「管理者ページURL」が今回インストールしたワードプレスのアドレスになります。実際にログインしてみましょう。ログインするには「管理者ページURL」をクリックします。
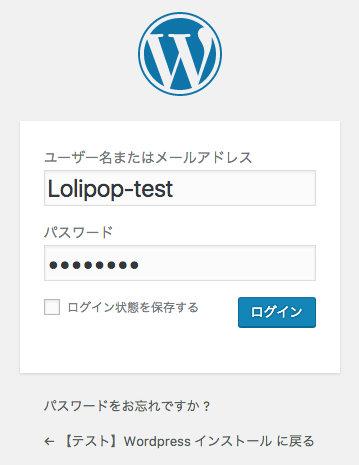
ログイン画面が表示されますので、先ほど■ WordPressの設定欄で設定した「ユーザー名」と「パスワード」を入力します。
【ユーザー名】 lolipop-test
【パスワード】 testtest

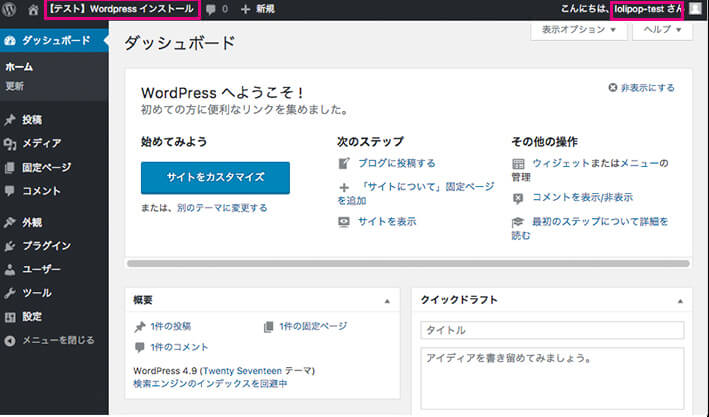
「ログイン」ボタンをクリックします。下記のようなワードプレスの管理画面が表示されたらインストールが無事成功したのが分かります。

ダッシュボードのサイトタイトル名やログインアカウント名に間違いがないか再度、確認しましょう。一番上の黒いバーにサイト名が表示されます。例題として作成したサイトタイトル名「【テスト】Wordpressテスト」が表示されている部分です。このタイトル名の上でクリックするとデフォルトのサイトデザインが表示されます。

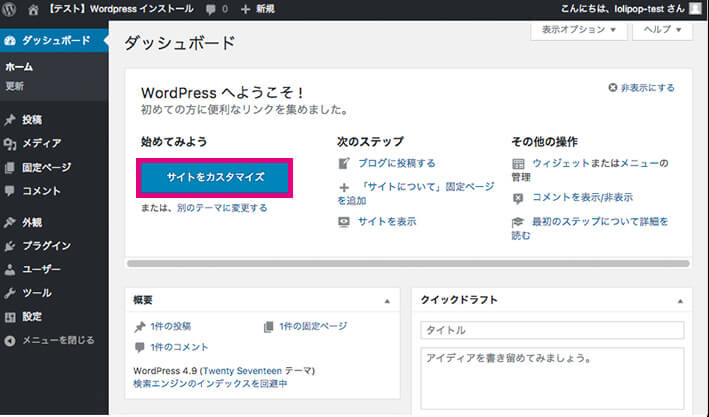
ブラウザの戻るボタンをクリックするとワードプレスの管理画面に戻ります。管理画面のダッシュボード内にある ” 初めてみよう ” の下に表示されている「サイトをカスタマイズ」というブルーのボタンをクリックします。

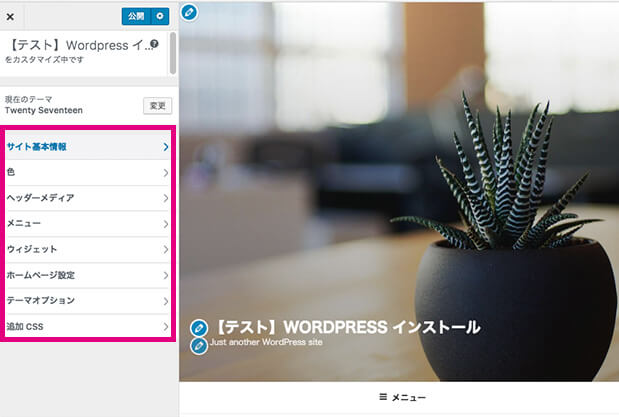
右側に「現在のテーマ」であるデフォルトのテーマ名が表示されます。デフォルトは「Twenty Seventeen」となっているようです。
ワードプレス(Wordpress)のテーマとは?
ワードプレスの「テーマ」はサイトデザインのことです。今回インストールしたワードプレスは家を建てることをで言う所の骨組みのようなものです。
家の構造(2階建にするのか、キッチンはどこに作るのかなど)がワードプレス本体とすると、そのお家の見た目を作り上げるのが「テーマ」だと考えると分かりやすいかと思います。煉瓦造りの洋風なお家にするのか、それとも外壁を優しいベージュ系で塗り上げるのか、木材を組んだような作りにするのかというようなことを設定するのが「テーマ」だとイメージしてみてください。
ワードプレス本体にはデフォルトでいくつかのテーマが用意されています。テーマを変更するにはCSSと呼ばれるファイルをカスタマイズしていくのですが、この画面でサイトの基本情報の一覧で表示されている「色、ヘッダーメディア、メニュー」などのカスタマイズができるようになっています。こちらの項目をひとつづつクリックして、どのような状態であるか確認してみましょう。

このようにレンタルサーバー内に搭載されているワードプレスインストール機能を使用すればボタン1つで簡単にワードプレスをインストールできるようになっています。サイト制作も技術の進歩により随分楽になりましたし、本当に便利になったな〜と驚くばかりです。
余談ですが「ロリポップ」のサイトを久しぶりに見ました。時代に合わせて随分スタイリッシュなサイトになったんだな〜と思います。私が最初にロリポップを使い出し頃は「ナウでポップな(だったような?)ロリポップ」というキャッチフレーズがウリの可愛い感じのサイトデザインでした。デザインが変わるだけでイメージも全く違うものになるのだなと改めてデザイン訴求力の大切さが分かりました。
ロリポップサーバーは、デザインだけではなく提供しているサービス内容も良くなっているようですし、色々と調べてみようと思います。
![]()
 Copyright secured by Digiprove © 2017
Copyright secured by Digiprove © 2017