「Visual Studio Code」エディタを日本語化してみた|プログラミング学習準備
2021/05/15
プログラミングの勉強に再チャレンジしようと思ってユーチューブ動画やネット検索したところ、お勧めの「エディタ」として「Visual Studio Code(ビジュアル スタディオ コード)」なるものがある事を知りました。
「Visual Studio Code」は、マイクロソフト社が無料で提供しているエディタツール。利用者数が多く人気のエディタとのこと。
「Visual Studio Code」を使ってみようと思った理由
- マルチプラットフォーム対応(WindowsとMac両方使える)と言うのが魅力的
- 無料で使えると言うこと
- 人気のエディタであること
現在、Macでは主に「CotEditor(コットエディタ):日本語対応・無料」を使用しています。コットエディタだとMacでしか使用できないため「Visual Studio Code(ビジュアル スタディオ コード)のように異なるデバイス間(Windows、Mac、Linux)で、同じエディタを使えると言うのは便利だなと感じました。また実際どれくらい利便性に長けているのかも体感してみてたくなったのが大きな理由です。
ちなみにコットエディタのダウンロード先も下記にリンク貼っておきますね。
( https://coteditor.com/ )
そもそも「エディタ」とは
「エディタ(Editor)」とは、文章などを書いたり訂正する人と言う意味だそうですが、コンピューターの世界では文字を入力したり、編集するソフトのことをエディタと呼びます。
もちろんメモ帳などのテキストエディタと呼ばれるものでもプログラミング、HTMLコーディングは可能です。ですが、プログラミングやウェブ制作を行う上では、エディタを使うのと使わないのでは作業効率が大きく違ってきます。
エディタを使うメリットは、ヒューマンエラー(スペルやタグミス)をサポートしてくれると言う点です。プログラミングやHTMLのコード入力中のスペルミスは多々ある事です。エディタを利用する事でヒューマンエラーを回避でき、間違い探しなどに時間を取られる手間を省けます。エディタは、プログラミングやHTMLコーディング時には欠かせないツールなのです。
「Visual Studio Code」を日本語化の手順(2021.05.09現在)
さて今回使ってみようと思った「Visual Studio Code」ですが、デフォルトだと英語表示。英語のままだと使いづらいと言うか、現時点の私では分からないので日本語化して使用します。
日本語化に必要な拡張機能「Japanese Language Pack for Visual Studio Code」をインストールすれば日本表示化が可能とのことなので「Visual Studio Code」本体のアプリをインストールした後に拡張機能をインストールしてみました。後日、 Windowsマシンにもインストールする予定でいるので、現時点のインストール(2021.05.09)の手順を記録しておきます。
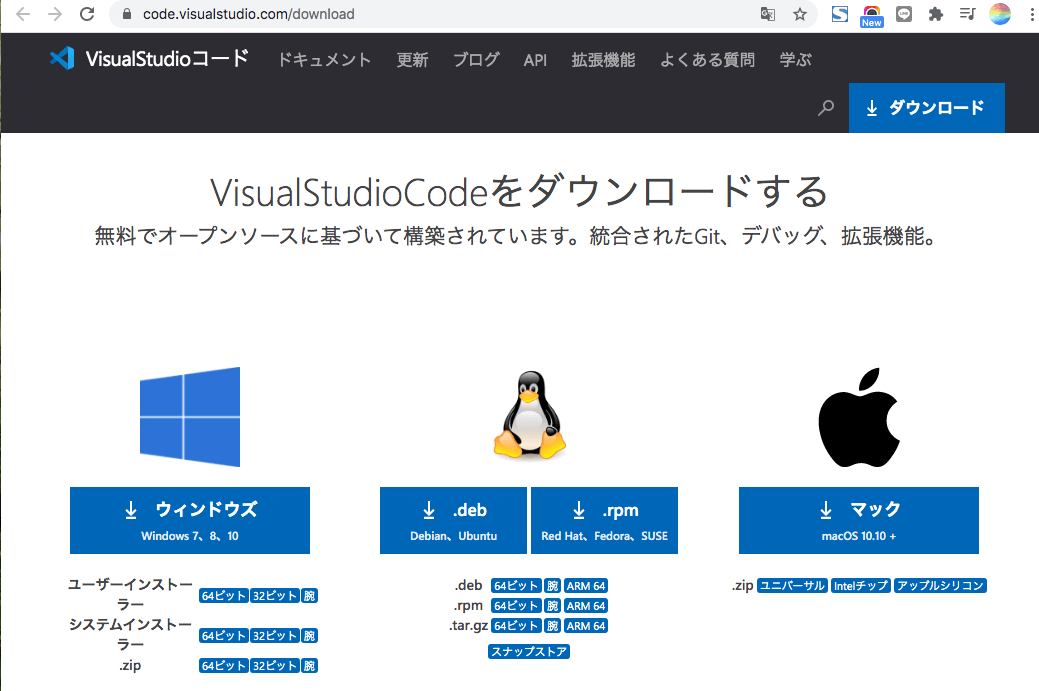
「Visual Studio Code」を入手します(ダウンロード)
( https://code.visualstudio.com/download )

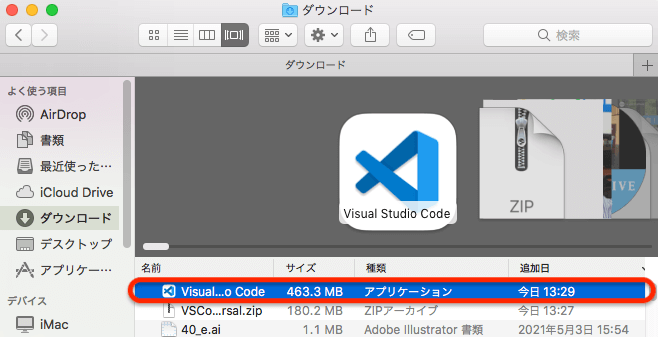
「Visual Studio Code」がダウンロードされたら、ダブルクリックして起動します。
「Visual Studio Code」日本語化設定
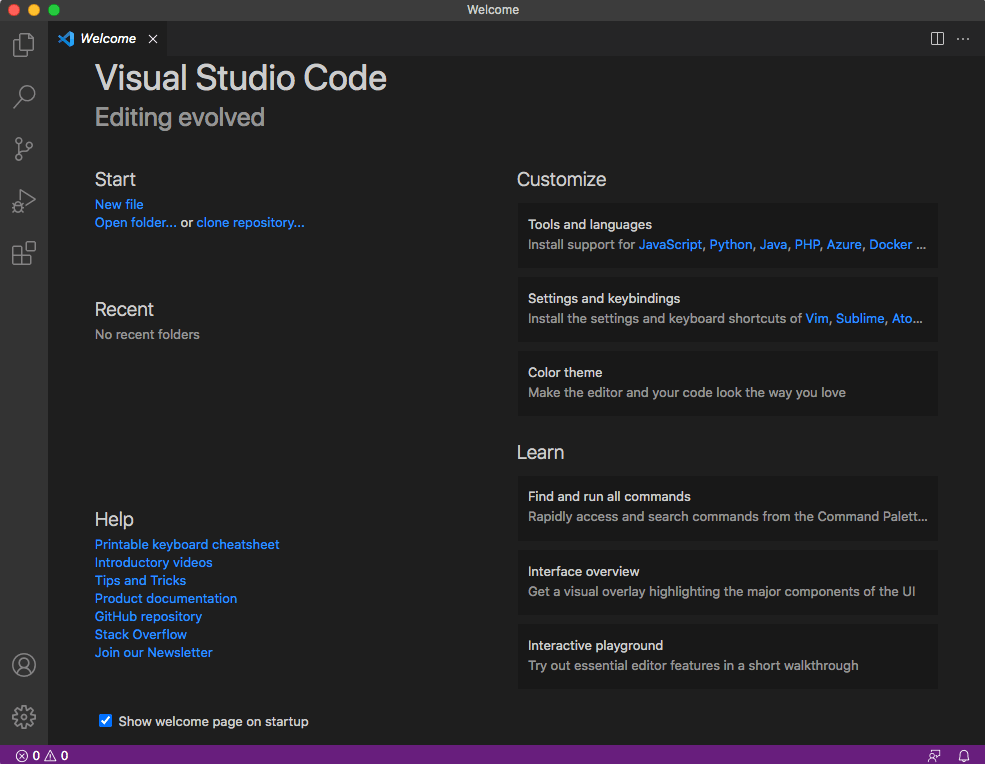
Visual Studio Codeを開きます。

設定(歯車)をクリックして表示されたメニューの中から「Command Palette」をクリック。

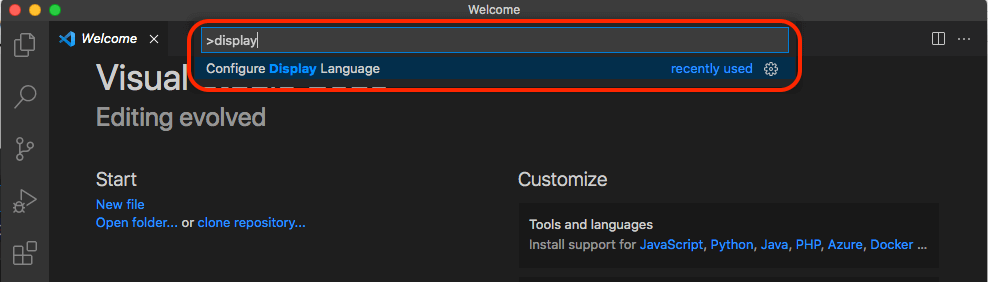
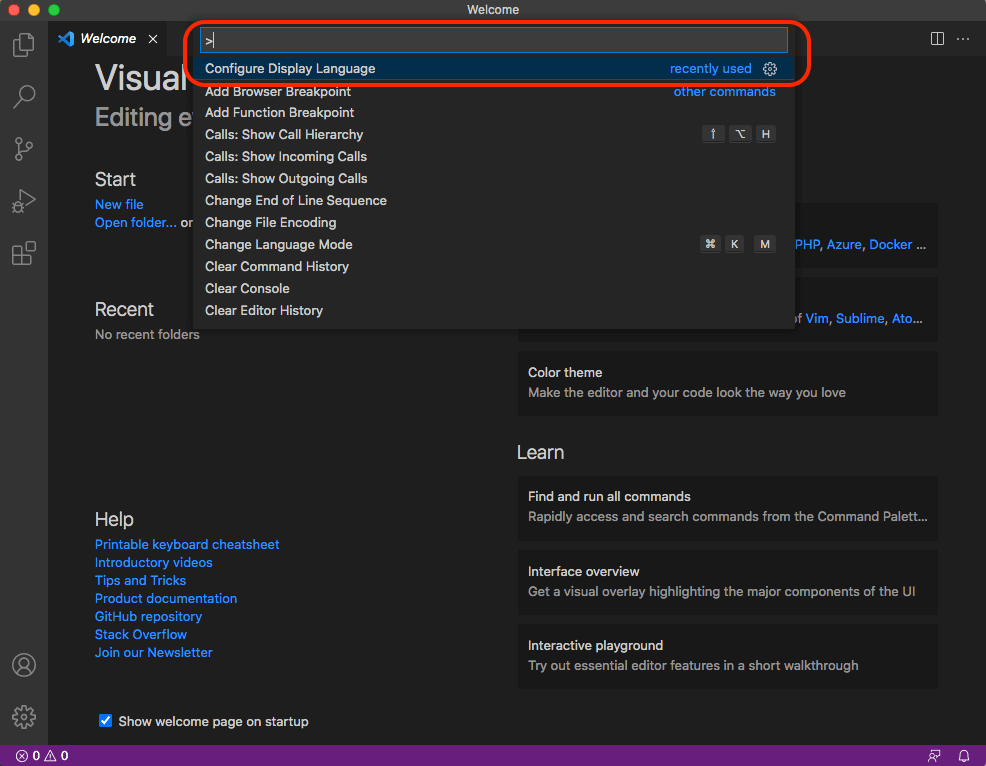
画面表示が変わったら、一番上の入力バーをクリックして「display」と入力します。

一覧が表示されます。その中から「Configure Display Language」をクリックします。

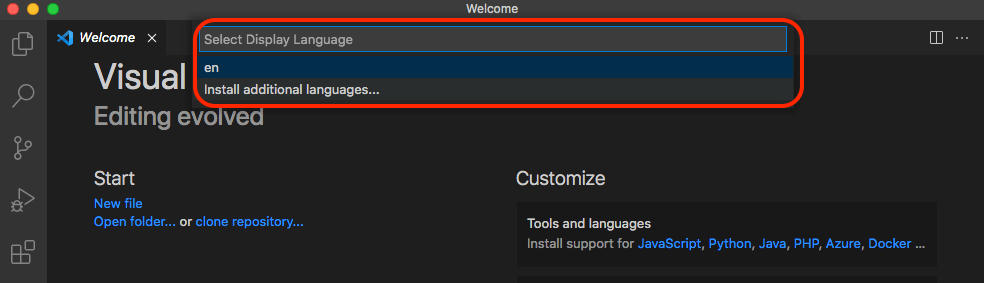
次に「Install additional languages」をクリック。

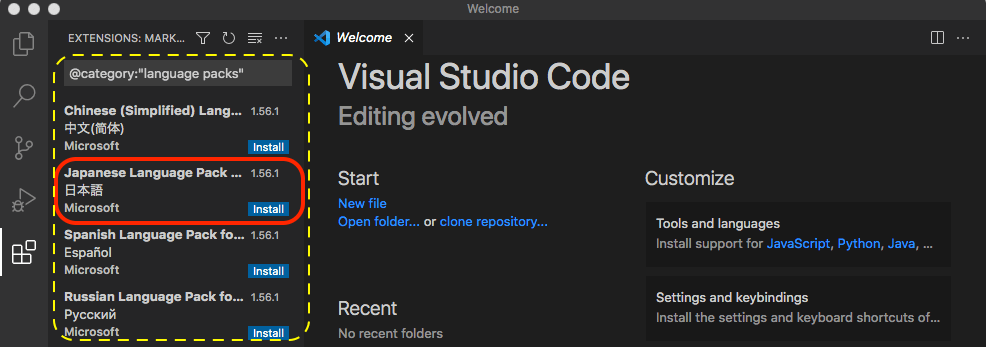
クリックすると画面が切替り、画面左側に色々な言語が一覧で表示されます。この中から日本語(Japanese Language Pack for Visual Studio Code)をクリックします。(見当たらない場合は「Japanese」などで検索します。)

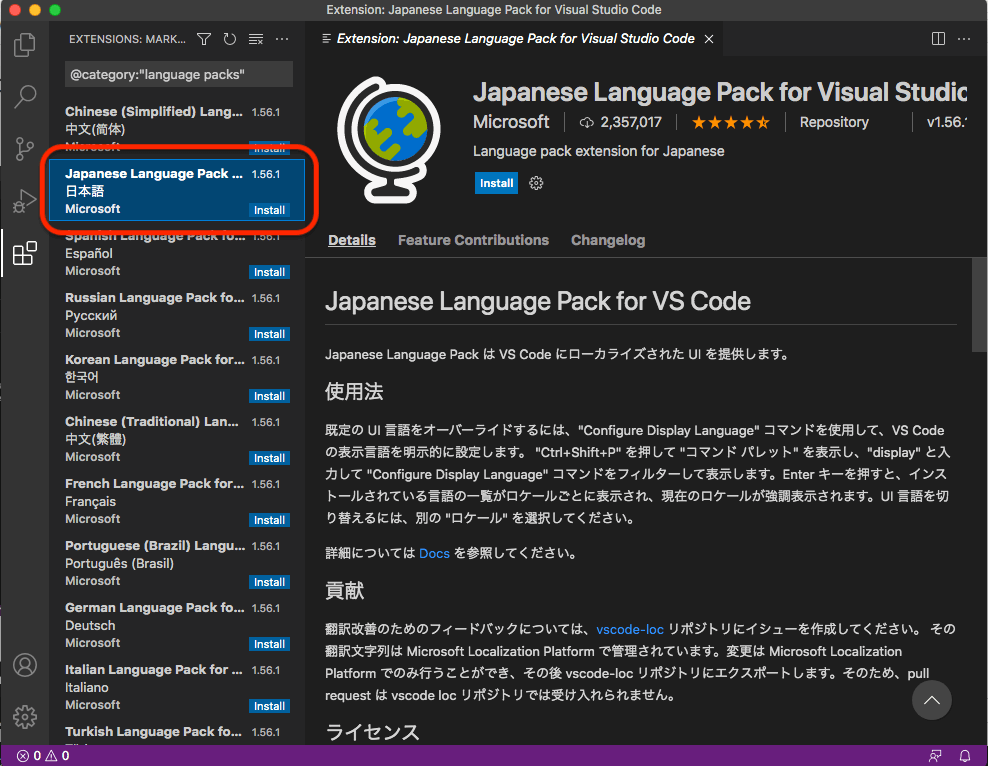
右側の画面に「Japanese Language Pack for Visual Studio Code」が表示されたら青い「install」ボタンをクリックします。インストール開始の表示が確認したら、完了まで待ちます。(それほど長い時間は要しません)

インストールが完了後に画面右下にポップアップが表示され「Restart Now」をクリックすると完了するようですが、この一連の作業を忘れない様にメモしておきたいと思い立ち、急遽画面ショットを撮るために作業の前後で一旦作業を中止しました。

そのためか、私の場合は最後のボタン名は「change Language and Restart」となっていました。「change Language and Restart」ボタンをクリックすると、再起動はせず直ぐに画面が日本語に変わりました。(インストール作業を一旦中断した時に画面が閉じたので、それが再起動と認識されたのかも知れません。)
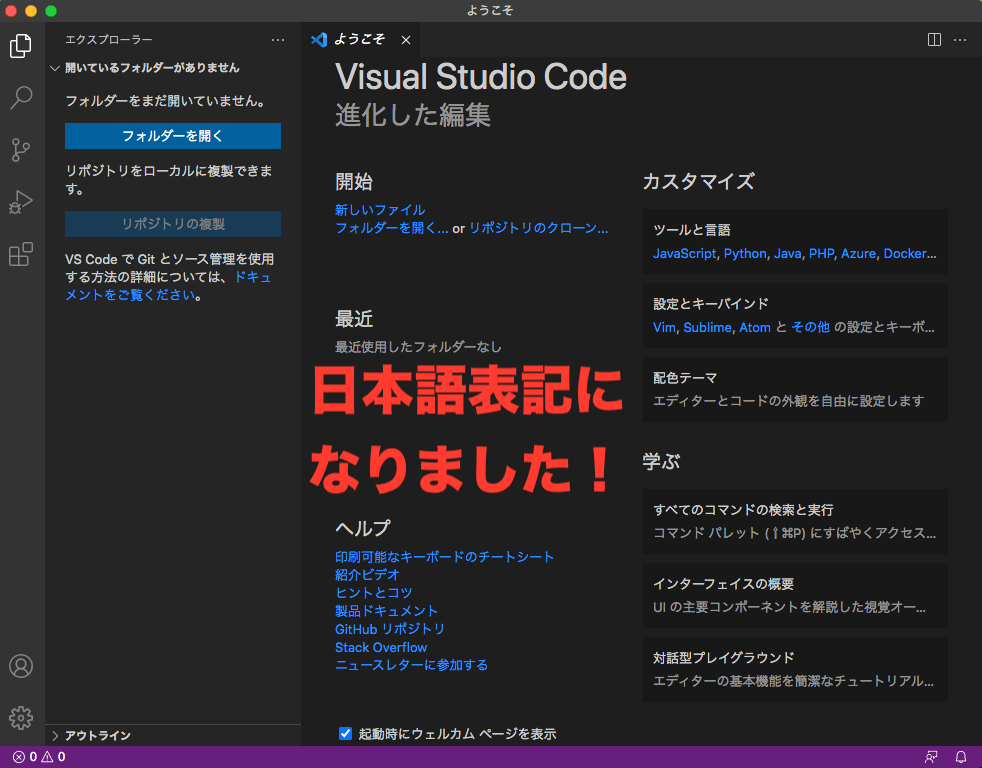
「Visual Studio Code」 が再起動すると、自動的に画面が日本語表示となります。

これで「Visual Studio Code」エディタのインストールと日本語化表示の設定は終了です!
 Copyright secured by Digiprove © 2021
Copyright secured by Digiprove © 2021
