記事投稿が楽になるビジュアルエディタ拡張プラグイン「TinyMCE Sdvanced」の設定方法
ワードプレスをインストールした後に「記事投稿」をして行くわけですが、投稿画面には「ビジュアルモード」と「テキストモード」という2つの投稿画面が用意されています。
どちらの投稿画面でも文字を太字にしたり、斜めにしたりすることが可能ですが、その設定方法に違いがあります。
有料で販売されているWordPressテンプレートを購入して使用する場合、インストールしたWordPressのテーマによっては記事内で表現できる文字のスタイル(Word文書で言うところのMSゴシックや明朝体などのこと)や書式設定(太字や文字色を赤にしたり、文字の背景を黄色にするなど)が少し拡張されたものもあるかもしれません。
テーマとはサイトデザインのことです。
※ テーマについては「ロリポップでワードプレスをボタン1つで簡単にインストールする方法 |レンタルサーバー契約」をご参照ください。
しかしながらワードプレスをインストールした直後のデフォルト状態では、記事内で表現できる文字書式に限界があります。
「ビジュアルモード」と「テキストモード」の投稿画面の違い。
投稿画面の違いはどのようなものなのでしょうか?
ビジュアルモード
デフォルトで用意されている文字書式をボタンひとつで簡単に書式設定をすることができます。
テキストモード
文字書式を設定したい文字列にあたる部分「ここから、ここまで」という範囲をHTMLタグで囲むことなどで設定することができます。
では、2つの投稿画面がどのように違うのかみていきましょう。
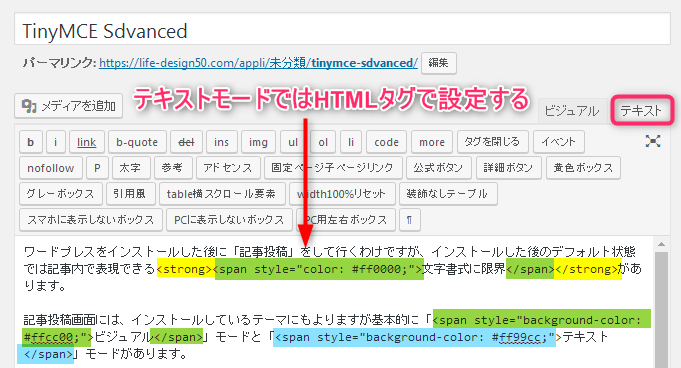
テキストモード
下記の図が「テキストモード」画面になります。

「文字を赤色にする」「ビジュアルの文字の背景を黄色で塗りつぶす」「テキストの文字の背景をピンク色で塗りつぶす」という書式設定を行う場合には、HTMLタグで記述しています。
例えば<strong>文字</strong>は文字を太字にするというHTMLタグ(命令)になります。
このように文字書式を設定したい部分にHTMLでタグを記述して指定します。更に細かい設定を行いたい場合は「CSS(シーエスエス)」と呼ばれる「stylesheet(スタイルシート)にコードを記述したものを使って設定するという流れになります。
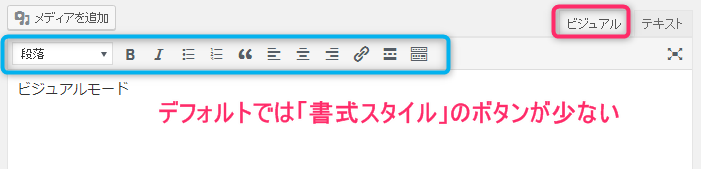
ビジュアルモード
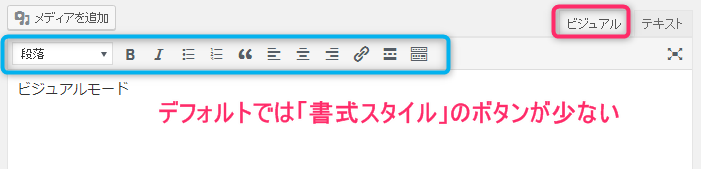
下記の図は、このブログの「ビジュアルモード」画面になります。

デフォルトでは設定できる書式の幅が少ないのが分かります。
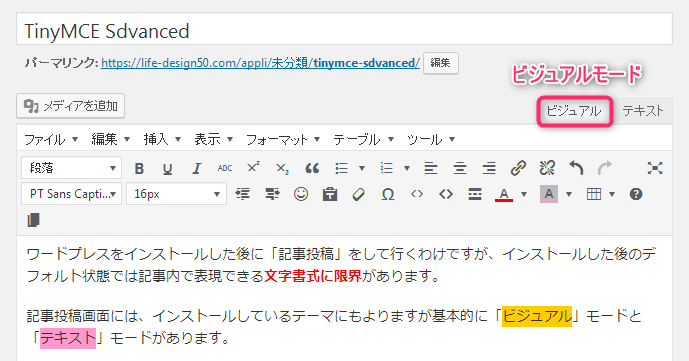
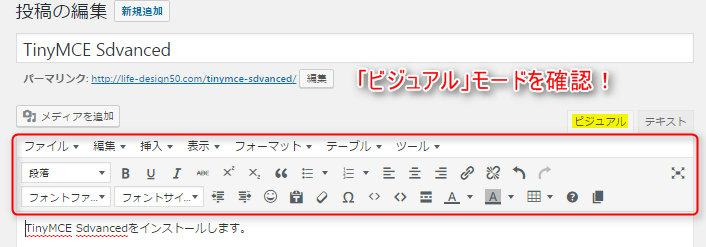
書式設定や書式スタイルの幅を広げる拡張機能として、プラグイン「TinyMCE Sdvanced」をインストールした後の画面が下記の図になります。

設定できるボタンが増えていること。
メニューバーが表示されていること。
など機能が追加されていることが分かります。
「赤文字」や「黄色の塗りつぶし」「ピンクの塗りつぶし」の部分が書式設定をしている部分です。設定したい場所を範囲選択して、ビジュアルモードにある「ボタン」をクリックするだけで簡単に設定ができるようになっています。
テキストモードを使って、HTMLタグをいちいち書き込んでいくのは作業が煩雑になり手間がかかります。よく使う書式やスタイル機能をビジュアルモードに設定しておけば、記事投稿の作業が格段に楽になります。
投稿を行う際の書式設定の手間を軽減してくれるWordPressのプラグインをインストールして、Wordを操作するようにボタン一つで簡単に書式設定が行えるようにしてみましょう。
ワードプレスのプラグインとは?
先ほどから出てきている「プラグイン」という言葉の意味をご存知でしょうか?プラグインとは、WordPressに拡張機能を追加できるツールのことです。
車にたとえるならオプションのようなものだと言ったら分かりやすいですか?
WordPressにはさまざまなオプションが用意されており、追加したい機能のプラグインをWordPress本体にインストールし、プラグインを有効化して利用することができるようになっています。
WordPressプラグイン「TinyMCE Sdvanced」のインストール方法
では実際に「TinyMCE Sdvanced」をインストールする手順をみて行きましょう。
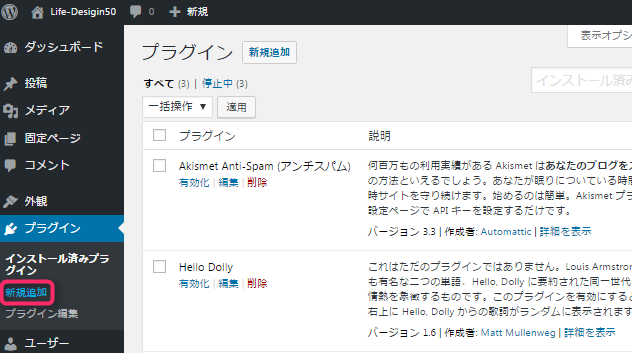
WordPressのメニュー「プラグイン」の下側に表示されている「新規追加」ボタンをクリック、もしくは「プラグイン」画面上側にある「新規追加」ボタンをクリックします。

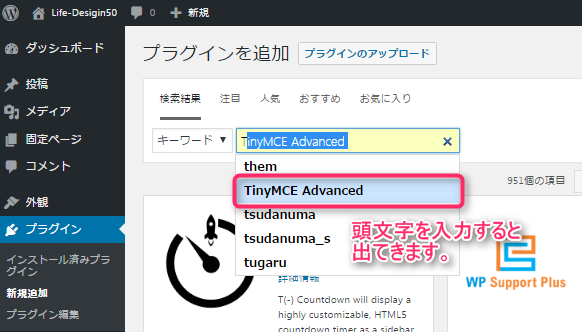
「プラグインを追加」と表示されたら追加したいプラグインを探します。キーワード欄にプラグイン名を入力して検索します。

正式な名称を入力しなくても、プラグイン名の頭文字を入力すると入力文字に合致したプラグイン名がドロップダウンリストで表示されますので、その中から「TinyMCE Sdvanced」をクリックして選択します。
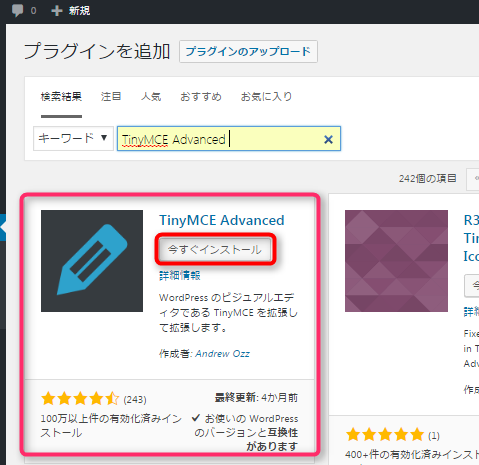
キーワードを設定すると合致したプラグインが検索結果として表示されます。プラグイン名の下に表示される「今すぐインストール」をクリックします。

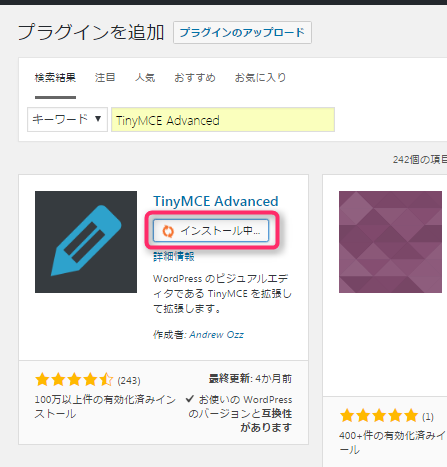
インストール中です。

プラグインをインストールしたら「有効化」する
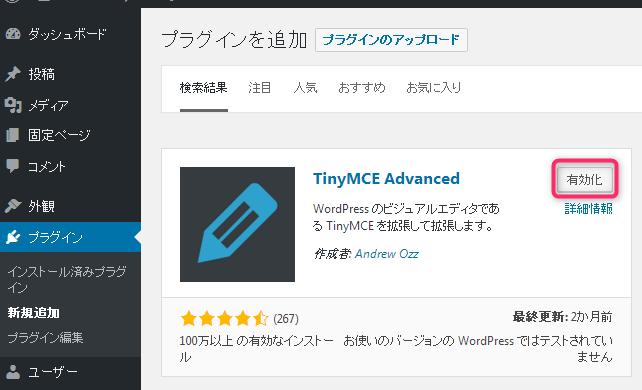
インストールが終了したら「有効化」ボタンをクリックします。

プラグインはインストールしただけでは使えません。インストールした後にその拡張機能を使えるようにする必要があります。
そのことを「有効化」と呼んでいます。
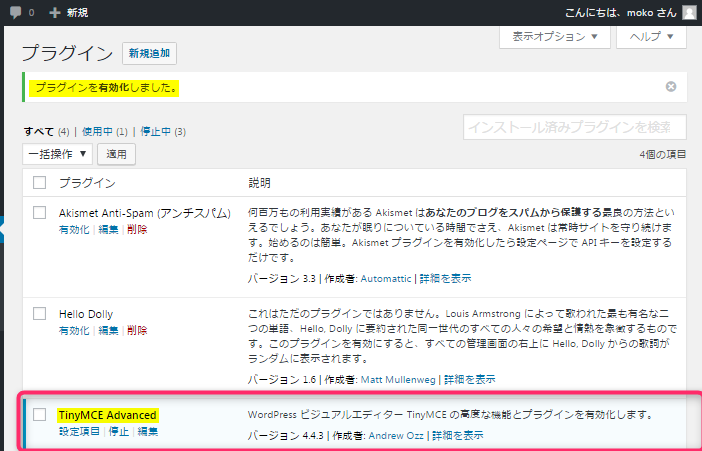
有効化が完了したら「プラグインを有効化しました」とのアナウンスが表示されていると思います。

「プラグイン」‐「インストール済みプラグイン」をクリックして、「TinyMCE Sdvanced」の名称があることを確認しておきましょう。
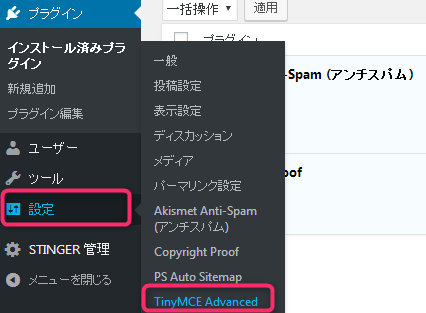
また、左側メニューにある「設定」をクリックし、インストールしたプラグイン名「TinyMCE Sdvanced」があることも確認しておきましょう。

インストールが正常に行われ、プラグインの機能が使える状態になりました。
「TinyMCE Sdvanced」のエディター設定
プラグインのインストールが終了したら、今度はビジュアルモード画面に機能追加の設定を行います。
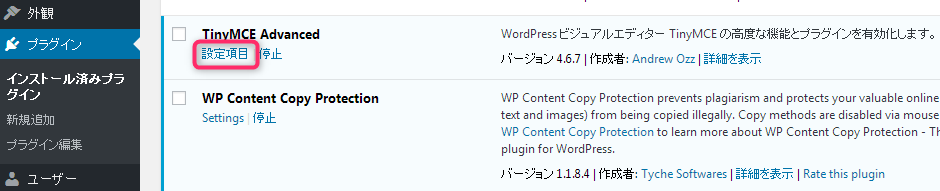
左側のメニューバーにある「プラグイン」から「TinyMCE Sdvanced」のプラグイン名の下側にある「設定項目」をクリックします。

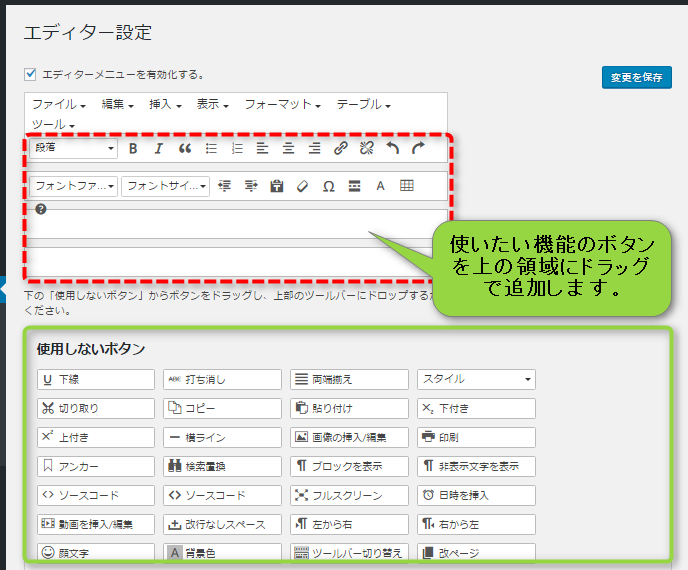
エディター設定画面が表示されます。
この画面で使用したい機能のボタンを選んでメニューバーに追加します。追加方法も簡単です。使いたい機能のボタンを上のメニューバーの領域にドラッグ&ドロップするだけです。

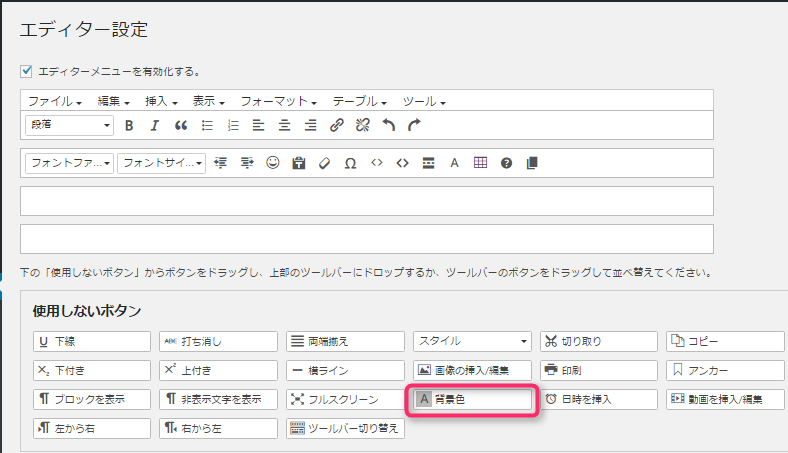
設定前のボタン(デフォルト状態)

メニューバーにボタンを追加する方法
メニューバーに「背景色」ボタンを追加してみましょう。

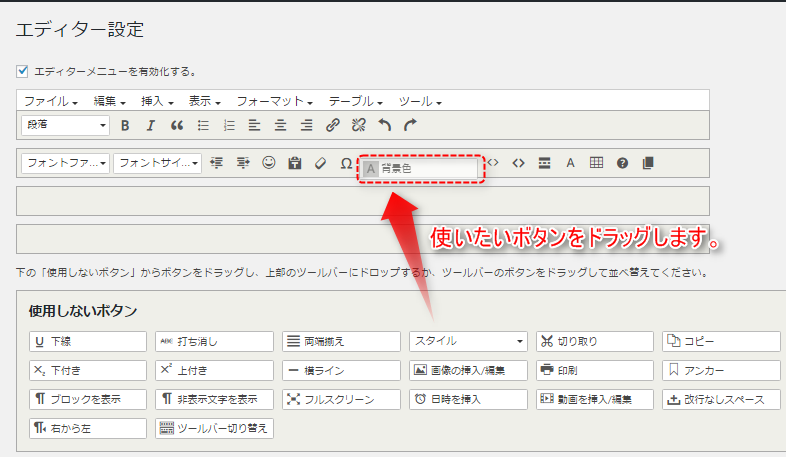
使いたいボタンを任意の位置にドラッグ&ドロップします。

簡単に「背景色」を設定できるボタンを追加できました。
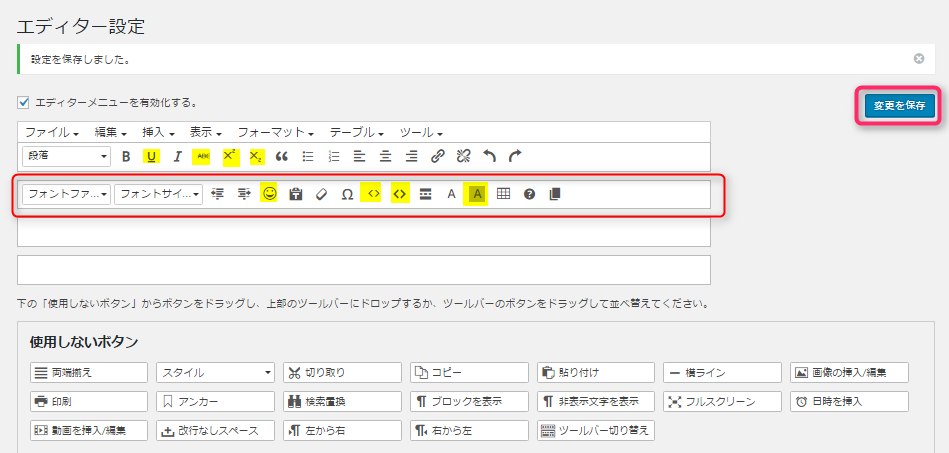
同様に使用したい機能のボタン名を選択し、上側にドラッグ&ドロップしてメニューバーをカスタマイズしましょう。カスタマイズが終了したら「変更を保存」ボタンをクリックします。

設定内容が反映されているかビジュアルモードで確認します。

追加した機能ボタンがメニューバーに表示されました。
「TinyMCE Sdvanced」プラグインのまとめ
このように使いたい機能のボタン名をドラッグ&ドロップで投稿画面のメニューバーに機能追加や削除設定が簡単にできるプラグインが「TinyMCE Sdvanced」です。
HTMLタグで記述する時は大変煩雑な表作成もWordの機能と同じようにボタンをクリックしてドラッグするだけで記事内に表を簡単に差し込むこともできます。
また入力が難しい特殊文字もボタンで簡単に呼び出せて入力できるなど大変便利なプラグインになっています。
色んな機能を使ってみて、自分が使いやすいようにカスタマイズしてみて下さい。
 Copyright secured by Digiprove © 2018
Copyright secured by Digiprove © 2018